简介
subconverter在各种订阅格式之间进行转换的实用程序
服务器购买推荐:
点击直达 腾讯云服务器
点击直达 海外服务器
点击直达 阿里云服务器
安装更新
apt-get update
配置nginx
apt-get install nginx
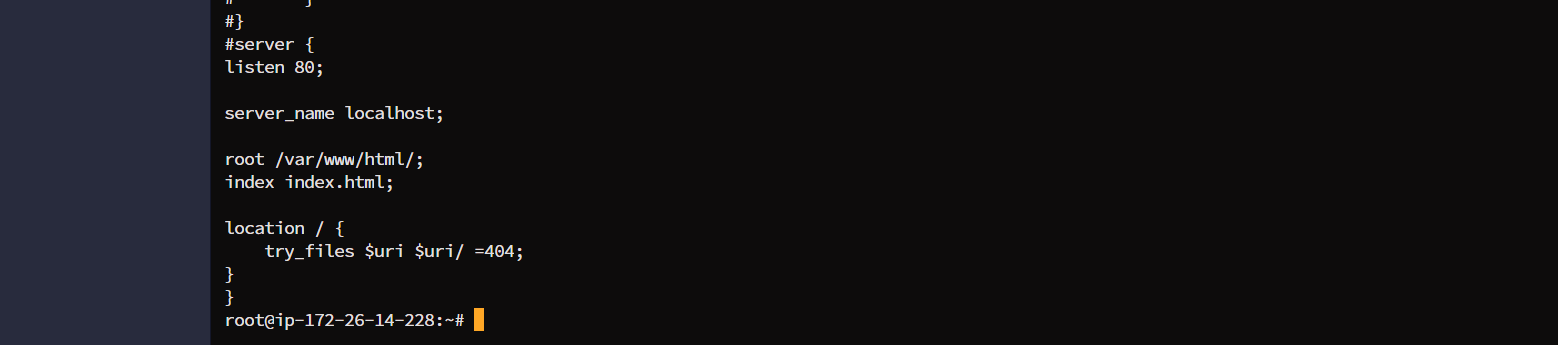
修改Nginx的配置文件,我这里直接用的 /etc/nginx/sites-available/default 文件修改 cat /etc/nginx/sites-available/default
server {
listen 80;
server_name localhost;
root /var/www/html/;
index index.html;
location / {
try_files $uri $uri/ =404;
}
}

配置Subconverter后端
- Subconverter地址:https://github.com/tindy2013/subconverter/releases
mkdir ./subc
cd subc
wget https://github.com/tindy2013/subconverter/releases/download/v0.7.2/subconverter_linux64.tar.gz
tar -zxvf subconverter_linux64.tar.gz
cd subconverter
nohup ./subconverter &
ss -tnl | grep 25500 #能看到25500的端口监听就可以了
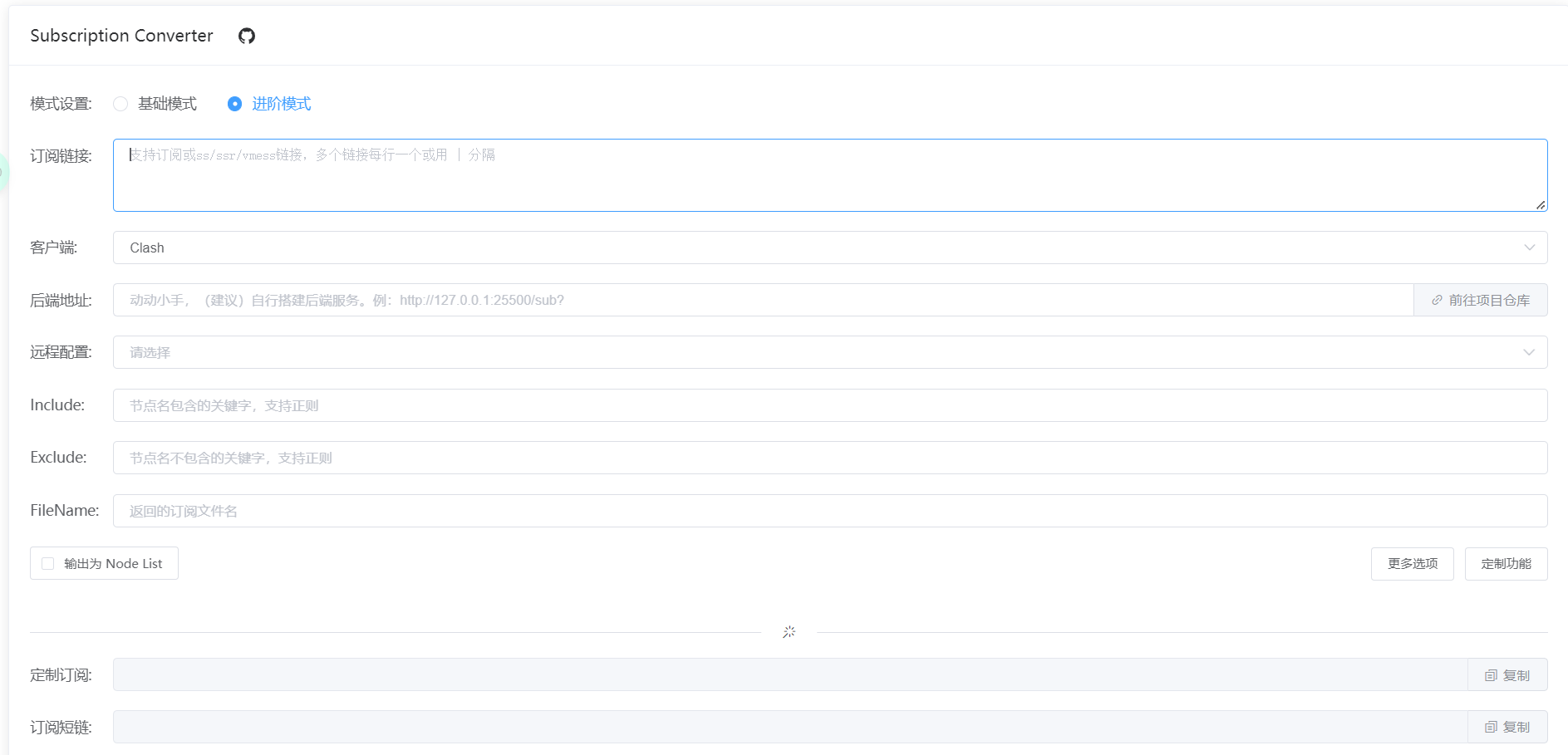
配置Subconverter前端
apt install -y curl wget sudo nodejs npm git
nodejs -v
npm install -g yarn
yarn --version
cd subc
git clone https://github.com/CareyWang/sub-web.git --depth=1
cd sub-web/
yarn install
显示:yarn install v1.22.17
[1/4] Resolving packages…
[2/4] Fetching packages… [3/4] Linking dependencies… warning " > sass-loader@8.0.2" has unmet peer dependency "webpack@^4.36.0 || ^5.0.0". [4/4] Building fresh packages… Done in 89.95s.说明已经成功
yarn serve
出现:yarn run v1.22.17 $ vue-cli-service serve INFO Starting development server… 98% after emitting CopyPlugin
这个时候,就可以访问了 http://ip:8080
在构建发布前,需要修改默认的后端的地址
-
修改文件
/root/subc/sub-web/src/views/Subconverter.vue
找到 257行backendOptions,替换后面的http://127.0.0.1:25500/sub?为我自己的sub后端地址http://ip:25500/sub? -
修改文件
/root/subc/sub-web/.env中的后端地址
API后端
VUE_APP_SUBCONVERTER_DEFAULT_BACKEND = "http://ip:2500"
- 首先停止调试程序,
CTRL+C,退出当前调试,然后执行下面的命令进行打包
yarn build
- 执行以下打包命令,在
/root/subc/sub-web/下面会生成一个dist目录,这个目录即为网页的发布目录。
把这个目录下的文件全部拷贝到你之前发布网站的目录下,比如/var/www/html/
cp -R ./dist/* /var/www/html/




评论区